【画像付きで解説】文字につける影をグラデーションにする方法
グラデーションで一気にオシャレに!
今回はphotoshopで出来る小技をご紹介。
グラデーションの掛かったボタンは頻繁に見かけることがあると思います。

グラデーションは、現在の流行しているデザインの一つ。
こちらの記事でも紹介されていました。
https://mtame.jp/design/gradation/
意外に難しいグラデーション
背景やボタンにつけることが出来るのに、
文字の影にグラデーションをつけるのって、けっこう難しいんです。
このバナーを作っていた時に、かなり悩みました。

バナー作りの過程はこちら。
1、2時間ググっても全然出てこない……

すごい頑張ったんですが、答えがなかなか見つかりませんでした。
特にIllustratorでの作成は、かなり難しい様子。
ようやく解決法を見つけましたのでシェアします。
以下の通りに作ってもらえれば、バナーデザインの幅が広がります。
5分の閲覧でわたしの調べた1,2時間分の知識が手に入りますので、ぜひ最後までお読みください。
文字影グラデの作り方。
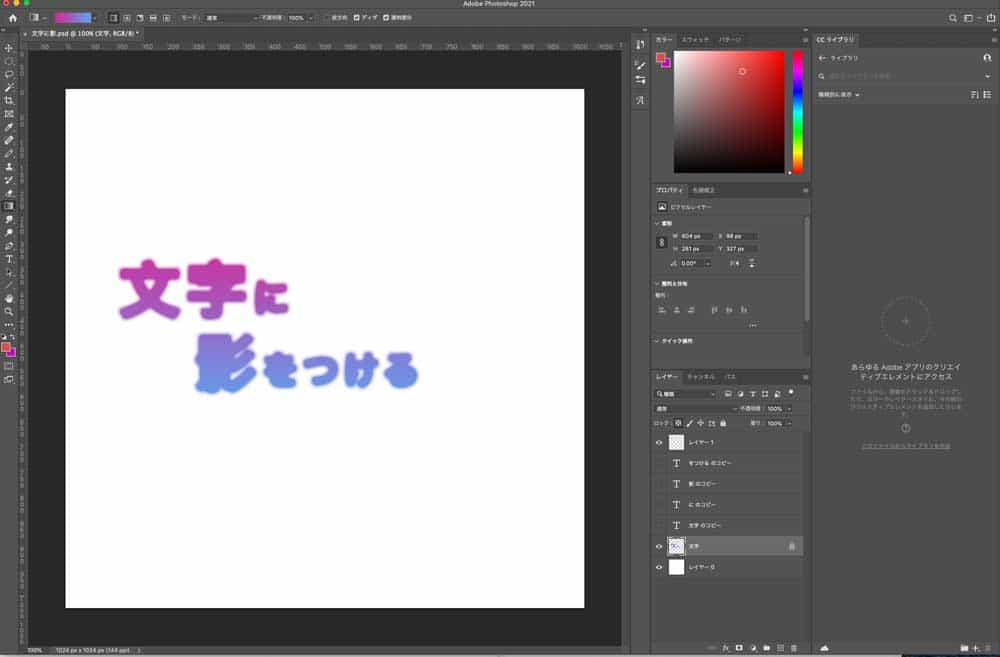
photoshopで文字を組む
文字ツールで文字を作ります。
カーニングや文字の大きさもこの時点で調整しておきましょう。

文字レイヤーをコピー
作った文字のレイヤーをコピーして増やします。
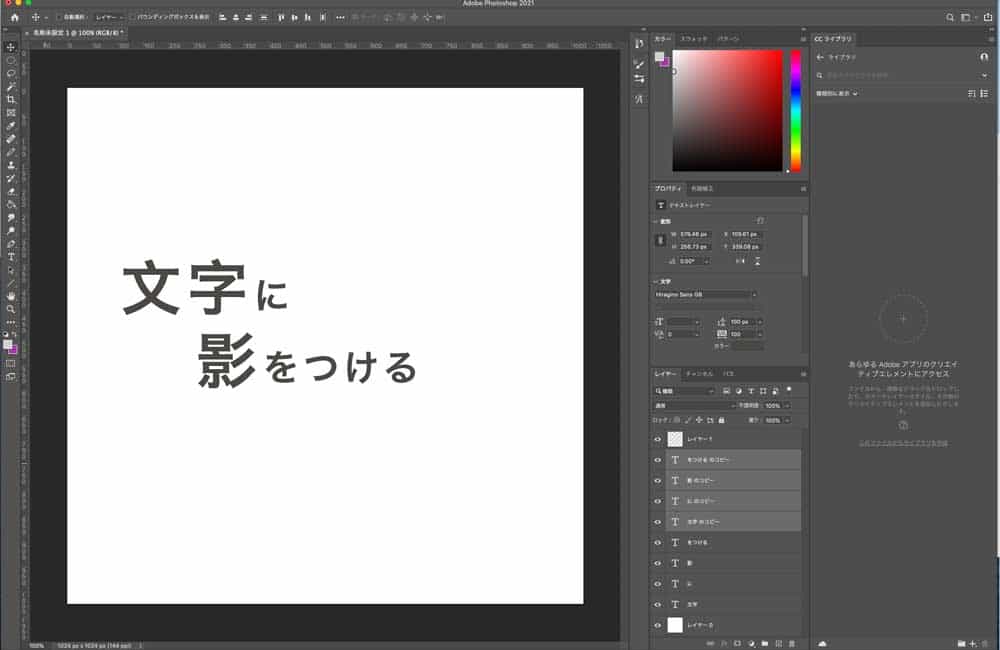
光彩などをつくる
「レイヤースタイルの追加」(レイヤー下のfxマーク)から「光彩(外側)」を選択。
「スプレッド」や「サイズ」などを調整して影をつけてください。
※色味はなんでもいいです。あとで変えられます。

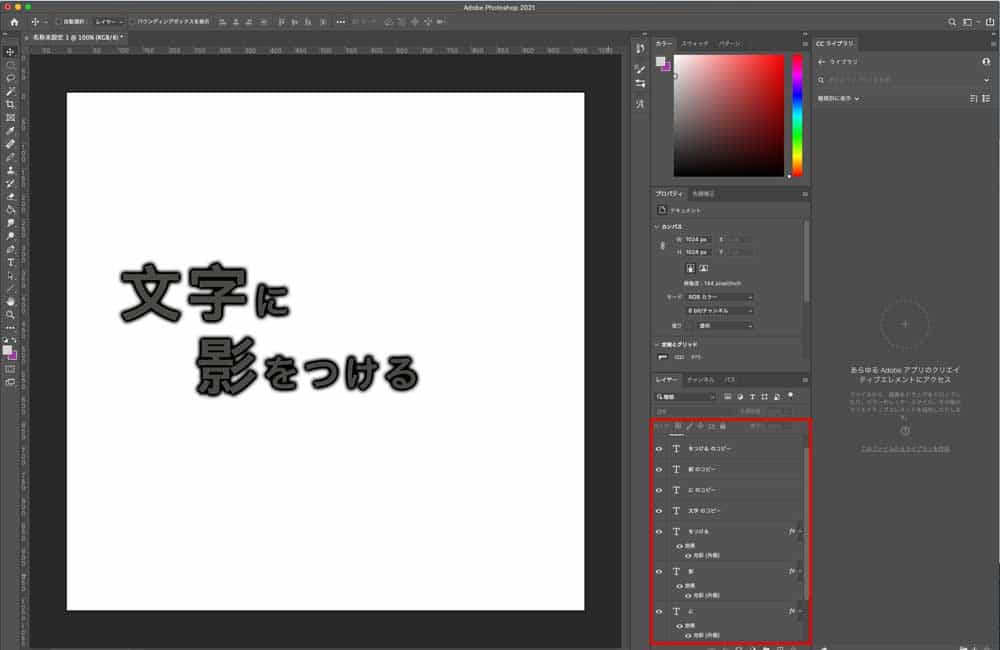
文字のアウトライン化し、レイヤーを結合

影をつけた文字レイヤーをアウトライン化します。
文字レイヤー上を右クリックで、メニューが開きます。
「テキストをラスタライズ」
「レイヤースタイルをラスタライズ」
両方かけてください。
文字レイヤーの下についていた効果レイヤーがなくなり、文字が普通のレイヤーになったら、下のレイヤーと結合します。
※この時点で文字の編集や影の濃度などが編集できなくなります。
透明部分をロック
レイヤーパネル上に「ロック」と書いたボタンがありますので、
結合したレイヤーをロックします。
レイヤー画面に南京錠のマークが出ますとロックされます。
グラデーションをかける
お好きなグラデーションを選択し、ロックしたレイヤーの上からかけます。
上に作っていた文字レイヤーを消すとこんな感じに仕上がります。

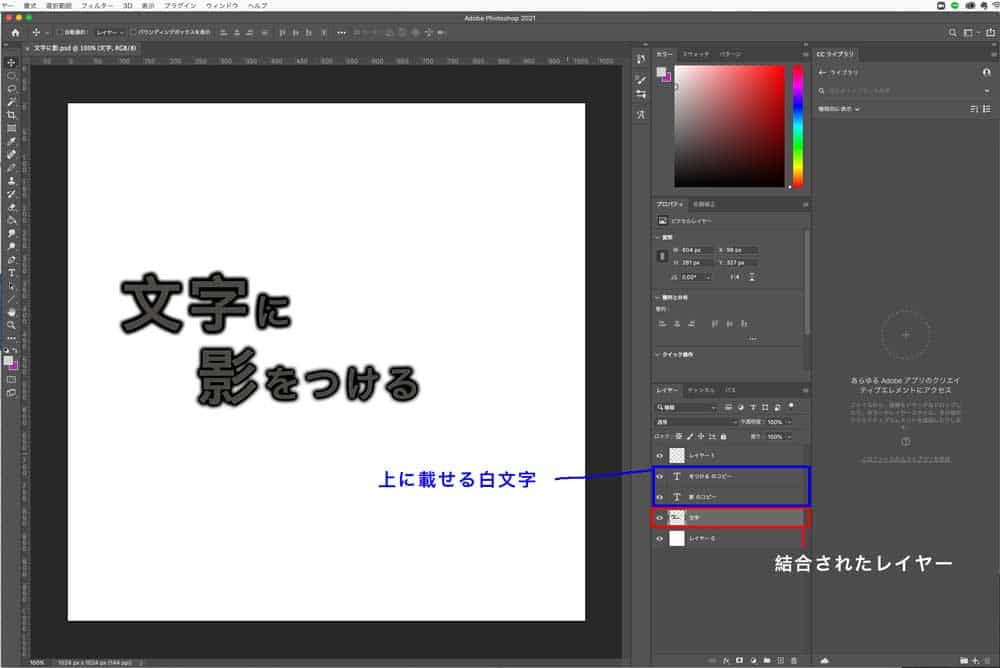
白の文字レイヤーと合わせる

あとは上に作っていた文字のレイヤーを白文字に変更するだけ。
文字の後ろにグラデーションを掛けることができました!
あとはhotoshopで作った画像をIllustratorに配置するだけ!
癖のあるphotoshopの操作ですが、覚えると一気にデザインの幅が広がるのでぜひ試してみてください♪
作った画像をバナーに合わせてみよう!
知識を取り入れただけではもったいないので、ぜひこの技術を使ってバナーを作ってみてください。
オリジナルのバナーの作り方は下記を参照ください。
デザイナー必見の小ネタも満載。
企業サイトのTOPにキャッチコピーとして使うのもカッコ良さそうです。

