【wordpress自作テーマ作り】その2:html、cssで記述する
html、cssで原型を作成する
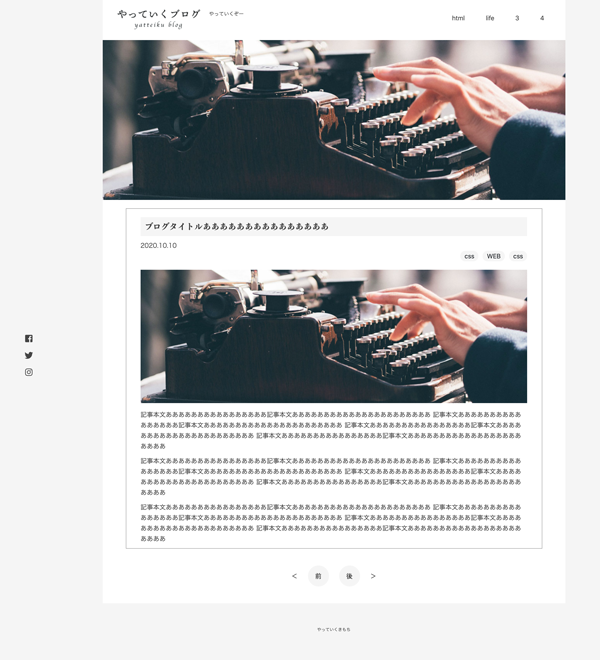
作成するページは
- トップページ
- 投稿ページ
でOK。
レスポンシブもがんばる。
<!DOCTYPE html>
<html>
<head>
<script type="text/javascript" src="http://ajax.googleapis.com/ajax/libs/jquery/1.3.2/jquery.min.js"></script>
<title>やっていくブログ</title>
<meta charset="UTF-8">
<meta name="description" content="WEBをやっていくぞー">
<meta name="viewport" content="width=device-width, initial-scale=1, shrink-to-fit=no">
<meta name="robots" content="noindex">
<meta name="robots" content="nofollow">
<link href="https://use.fontawesome.com/releases/v5.6.1/css/all.css" rel="stylesheet">
<link rel="stylesheet" type="text/css" href="css/reboot.css">
<link rel="stylesheet" href="css/style.css">
<script src="https://ajax.googleapis.com/ajax/libs/jquery/2.2.0/jquery.min.js"></script>
</head>
<body>
<div class="wrapper">
<header>
<div class="rogo">
<h1><img src="images/rogo.png"></h1>
<p>やっていくぞー</p>
</div>
<input type="checkbox" id="navTgl" class="none">
<label for="navTgl" class="open"><span></span></label>
<label for="navTgl" class="close"></label>
<nav>
<ul>
<li>html</li>
<li>life</li>
<li>3</li>
<li>4</li>
</ul>
</nav>
</header>
<section>
<div class="main">
<div class="main-visual">
</div>
</div>
</section>
<main class="clearfix">
<section>
<div id="content">
<div class="kiji">
<h2>ブログタイトルあああああああああああああああ</h2>
<p><time>2020.10.10</time></p>
<div class="category">
<div class="btn2 btn">css</div><div class="btn2 btn">WEB</div><div class="btn2 btn">css</div>
</div>
<div class="thumbnail">
<img src="images/main-visual.jpg" alt="">
</div>
<div class="honbun">
<p>記事本文ああああああああああああああああ記事本文ああああああああああああああああああああああ
記事本文ああああああああああああああああ記事本文ああああああああああああああああああああああ
記事本文ああああああああああああああああ記事本文ああああああああああああああああああああああ
記事本文ああああああああああああああああ記事本文ああああああああああああああああああああああ</p>
</div>
<div class="kiji-next">
<p><a href="">続きを読む</a></p>
</div>
</div>
<div class="kiji">
<h2>ブログタイトルあああああああああああああああ</h2>
<p><time>2020.10.10</time></p>
<div class="category">
<div class="btn2 btn">css</div><div class="btn2 btn">WEB</div><div class="btn2 btn">css</div>
</div>
<div class="thumbnail">
<img src="images/main-visual.jpg" alt="">
</div>
<div class="honbun">
<p>記事本文ああああああああああああああああ記事本文ああああああああああああああああああああああ
記事本文ああああああああああああああああ記事本文ああああああああああああああああああああああ
記事本文ああああああああああああああああ記事本文ああああああああああああああああああああああ
記事本文ああああああああああああああああ記事本文ああああああああああああああああああああああ</p>
</div>
<div class="kiji-next">
<p><a href="">続きを読む</a></p>
</div>
</div>
<div class="kiji">
<h2>ブログタイトルあああああああああああああああ</h2>
<p><time>2020.10.10</time></p>
<div class="category">
<div class="btn2 btn">css</div><div class="btn2 btn">WEB</div><div class="btn2 btn">css</div>
</div>
<div class="thumbnail">
<img src="images/main-visual.jpg" alt="">
</div>
<div class="honbun">
<p>記事本文ああああああああああああああああ記事本文ああああああああああああああああああああああ
記事本文ああああああああああああああああ記事本文ああああああああああああああああああああああ
記事本文ああああああああああああああああ記事本文ああああああああああああああああああああああ
記事本文ああああああああああああああああ記事本文ああああああああああああああああああああああ</p>
</div>
<div class="kiji-next">
<p><a href="">続きを読む</a></p>
</div>
</div>
<div class="pagination">
<ul>
<li><</li>
<li><a class="circle" href="~">1</a></li>
<li><a class="circle" href="~">2</a></li>
<li><a class="circle" href="~">3</a></li>
<li>></li>
</ul>
</div>
</div>
</section>
<section>
<div id="content2">
<div class="sidebar">
<div class="side-profile">
<h3>プロフィール</h3>
<p><img src="images/me.png" alt="me"></p>
<h4>YUKO</h4>
<p>現役女子大生です。<br>
ダークチョコレート・フラペチーノが好き</p>
</div>
<div class="side-category">
<h3>カテゴリー</h3>
<p><img src="images/rogo.png" alt=""></p>
<p>記事本文ああああああああああああああああ</p>
</div>
</div>
</div>
</section>
</main>
<footer>
<div class="box8">
<p class="small">やっていくきもち</p>
<div class="sns">
<ul class="social">
<li class="facebook"><a href=""><i class="fab fa-facebook-square"></i></a></li>
<li class="twitter"><a href=""><i class="fab fa-twitter"></i></a></li>
<li class="instagram"><a href=""><i class="fab fa-instagram"></i></a></li>
</ul>
</div>
</div>
</footer>
<!--jQuery-->
<script src="https://ajax.googleapis.com/ajax/libs/jquery/1.11.0/jquery.min.js"></script>
</div>
</body>
</html><!DOCTYPE html>
<html>
<head>
<script type="text/javascript" src="http://ajax.googleapis.com/ajax/libs/jquery/1.3.2/jquery.min.js"></script>
<title>やっていくブログ</title>
<meta charset="UTF-8">
<meta name="description" content="WEBをやっていくぞー">
<meta name="viewport" content="width=device-width, initial-scale=1, shrink-to-fit=no">
<meta name="robots" content="noindex">
<meta name="robots" content="nofollow">
<link href="https://use.fontawesome.com/releases/v5.6.1/css/all.css" rel="stylesheet">
<link rel="stylesheet" type="text/css" href="css/reboot.css">
<link rel="stylesheet" href="css/page-style.css">
<script src="https://ajax.googleapis.com/ajax/libs/jquery/2.2.0/jquery.min.js"></script>
</head>
<body>
<div class="wrapper">
<header>
<div class="rogo">
<h1><img src="images/rogo.png"></h1>
<p>やっていくぞー</p>
</div>
<input type="checkbox" id="navTgl" class="none">
<label for="navTgl" class="open"><span></span></label>
<label for="navTgl" class="close"></label>
<nav>
<ul>
<li>html</li>
<li>life</li>
<li>3</li>
<li>4</li>
</ul>
</nav>
</header>
<section>
<div class="main">
<div class="main-visual">
</div>
</div>
</section>
<main class="clearfix">
<section>
<div id="content">
<div class="kiji">
<h2>ブログタイトルあああああああああああああああ</h2>
<p><time>2020.10.10</time></p>
<div class="category">
<div class="btn2 btn">css</div><div class="btn2 btn">WEB</div><div class="btn2 btn">css</div>
</div>
<div class="thumbnail">
<img src="images/main-visual.jpg" alt="">
</div>
<div class="honbun">
<p>記事本文ああああああああああああああああ記事本文ああああああああああああああああああああああ
記事本文ああああああああああああああああ記事本文ああああああああああああああああああああああ
記事本文ああああああああああああああああ記事本文ああああああああああああああああああああああ
記事本文ああああああああああああああああ記事本文ああああああああああああああああああああああ</p>
<p>記事本文ああああああああああああああああ記事本文ああああああああああああああああああああああ
記事本文ああああああああああああああああ記事本文ああああああああああああああああああああああ
記事本文ああああああああああああああああ記事本文ああああああああああああああああああああああ
記事本文ああああああああああああああああ記事本文ああああああああああああああああああああああ</p>
<p>記事本文ああああああああああああああああ記事本文ああああああああああああああああああああああ
記事本文ああああああああああああああああ記事本文ああああああああああああああああああああああ
記事本文ああああああああああああああああ記事本文ああああああああああああああああああああああ
記事本文ああああああああああああああああ記事本文ああああああああああああああああああああああ</p>
</div>
</div>
<div class="pagination">
<ul>
<li><</li>
<li><a class="circle" href="~">前</a></li>
<li><a class="circle" href="~">後</a></li>
<li>></li>
</ul>
</div>
</div>
</section>
</main>
<footer>
<div class="box8">
<p class="small">やっていくきもち</p>
<div class="sns">
<ul class="social">
<li class="facebook"><a href=""><i class="fab fa-facebook-square"></i></a></li>
<li class="twitter"><a href=""><i class="fab fa-twitter"></i></a></li>
<li class="instagram"><a href=""><i class="fab fa-instagram"></i></a></li>
</ul>
</div>
</div>
</footer>
<!--jQuery-->
<script src="https://ajax.googleapis.com/ajax/libs/jquery/1.11.0/jquery.min.js"></script>
</div>
</body>
</html>これらのファイル(html、css)をlocalフォルダ内themeの同一階層に入れる。
画像フォルダを作って使用した画像を入れる
使用したハウツー本にimagesフォルダがあったので、そのまま使ったんですが、他のフォルダ名できちんと表示されるのか不明。ここは無難にimages。
画像を入れるフォルダ名はどんな名前でも構いません。
index.htmlをphpに書き換えていく
プログラミング言語全然使いこなせない身としては、phpと聞いてじんましん湧いてくるんですが、気合で乗り越えられる範疇です。
PHPとはphpファイルで動く言語。の中に記述。なんかhtmlを吐き出す。
php言語自体が検証ツールで見えないから情報が外に漏れにくいらしい。
wordpressはデータベースという頭脳空間が別にあり、phpはそこから記事ごとのデータをとってきて表示させる。htmlファイルのphpに変えなきゃいけない部分は、だいたい、wordpressの設定画面で文字を変えることができるとこ。
それでは、PHPについでざっくり分かってないところで、index.htmlファイルの中身をphp言語に書き換えていきましょう。
スタイルシート
<link rel="stylesheet" type="text/css" href="css/reboot.css"><link rel="stylesheet" type="text/css" href="<?php echo get_template_directory_uri(); ?>css/reboot.css"> テーマのディリクトリのパスを出す関数。/folder/folder/web/html/index.htmlとかの部分。
入れないとurlが発見できず、読み込めない。
<img src="<?php echo get_template_directory_uri(); ?>/images/rogo.png">img部分も変える。
title
<title>やっていくブログ</title><title><?php if( !is_home() ){
wp_title(' - ', true, 'right');}
bloginfo(' name '); ?>
</title>
<?php bloginfo(‘ name ‘); ?>
wordpressタイトルの名前変更。
!is_home() ){
wp_title(‘ – ‘, true, ‘right’);}はトップページ 以外に飛んだ時に、「about–やっていくブログ」みたいなタイトルを出すため。
サイトタイトル
<h1><img src="images/rogo.png"></h1>
<p>やっていくぞー</p><h1><a href="<?php echo home_url(); ?>"><img src="<?php echo get_template_directory_uri(); ?>/images/rogo.png"></a></h1>
<p><?php bloginfo('description'); ?></p>サイトタイトルとキャッチフレーズ。当サイトは画像を使ってますが、文字を入れたい人は、
でOK。
本文
<body><body <?php body_class(); ?>>