【画像付きで解説】ごちゃる背景で文字を目立たせる方法【WEBデザイン】
こんにちは、ゆうやんです。
キレイな写真を使いたいけど文字も目立たせたい……そんな欲張りさんのためのデザインテクニック。
今回は、4種類の方法をお伝えします。
1.シアー&ドロップシャドウを使う
文字を斜めに傾けて、影をつけることで文字を目立たせる方法です。
①画像と文字を用意する

今回の写真素材はunsplash(https://unsplash.com/)より引用。
あらかじめ白文字を打って、画像の上に載せておきます。
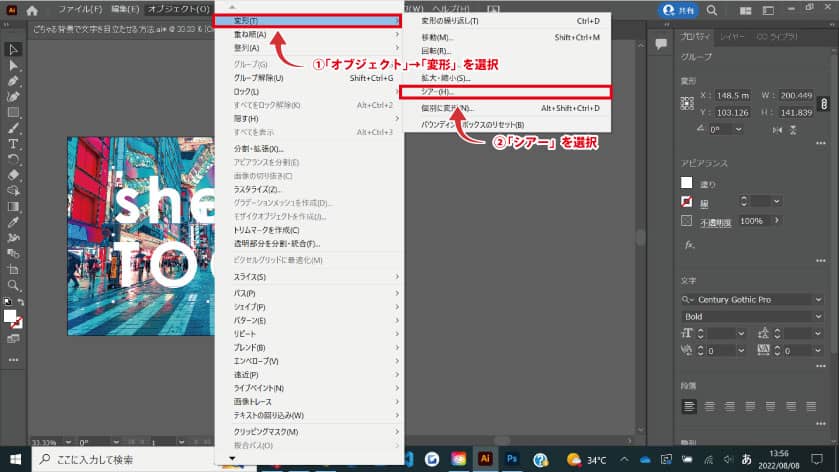
②「オブジェクト」→「シアー」を選択

文字を選択し、「オブジェクト」→「シアー」を選択
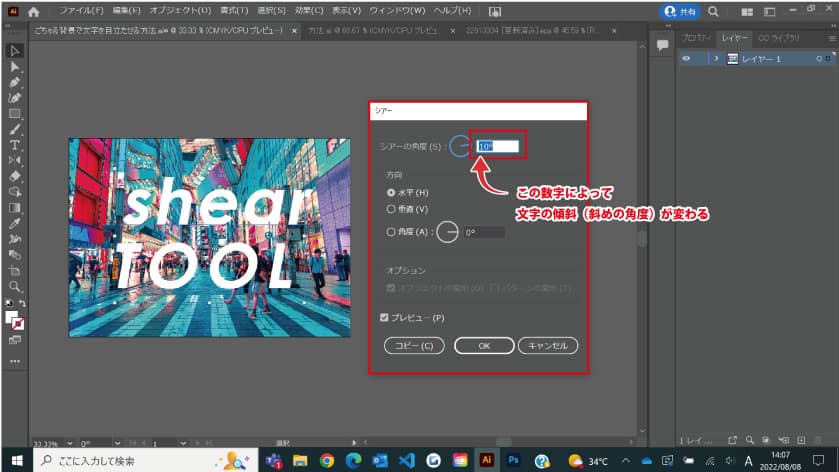
③「シアー」の数字を調整


今回は10度くらいの角度でいきますー
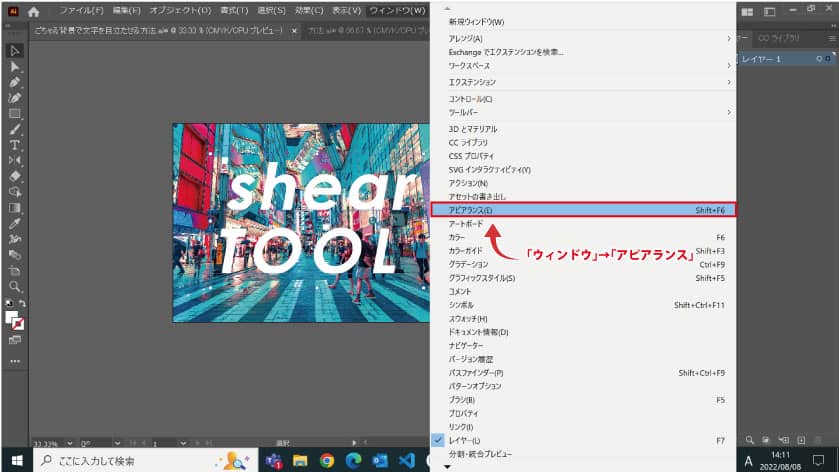
③ドロップシャドウをかける
「ウィンドウ」→「アピアランス」

「アピアランス」のウィンドウに出てくる「fx」マークをクリックします。
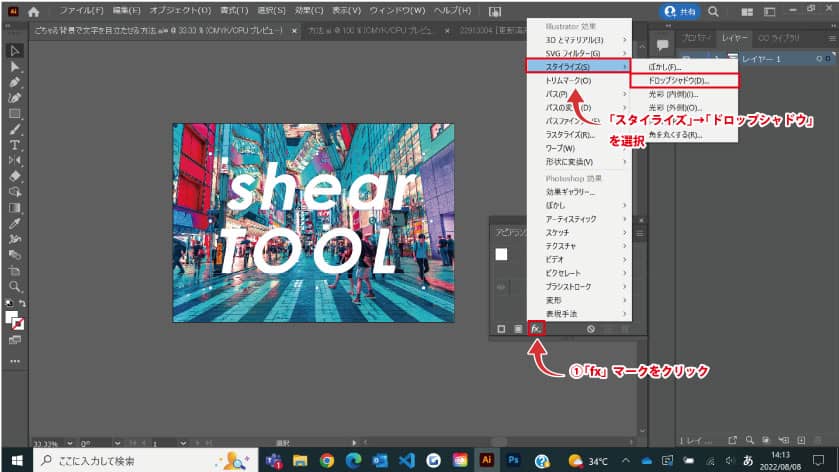
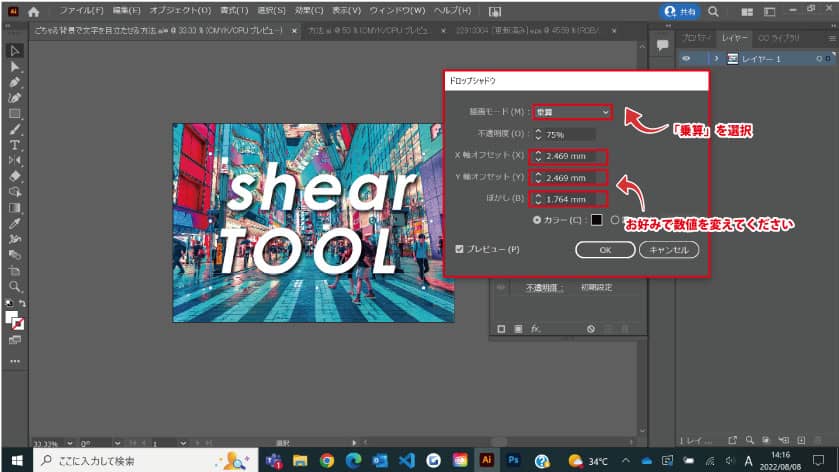
「スタイライズ」→「ドロップシャドウ」を選択

描画モードは「乗算」。数値をお好みで変更してください

④完成
エッジの効いた文字デザインになりましたー

2.乗算のシートを敷く
こちらもよく使うテクニック。だいたいの文字が目立ちます。
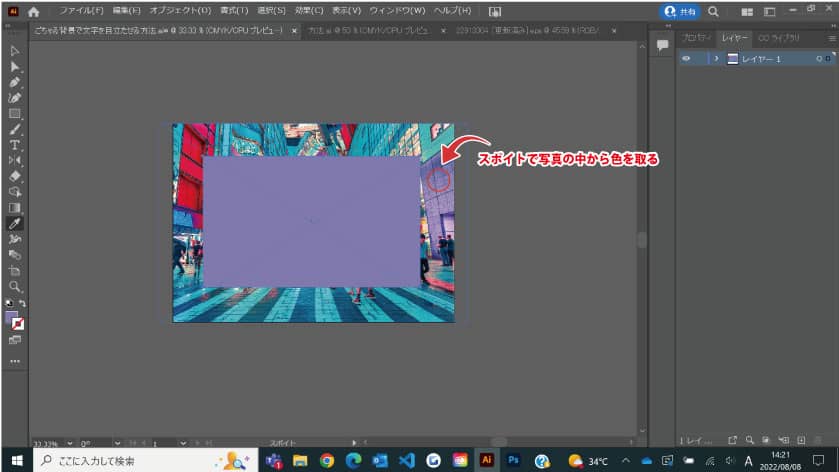
①色のついた矩形を作る
スポイトツールで写真の中から色を抜き取ります

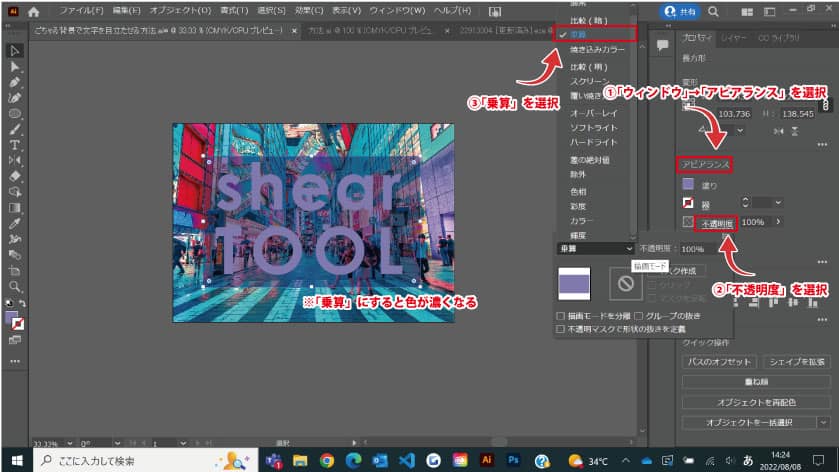
②描画モードを乗算に変更する
「ウィンドウ」→「アピアランス」を選択
「不透明度」を選択し、「描画モード」を「乗算」に

③完成

あっさりと完成。
写真の中の色を使うことで、背景と調和した矩形を作ることが可能です。
3.文字の見切りを使う

こちらは出力範囲外まで文字を大きくした「見切り」表現です。
4.背景を文字に使う
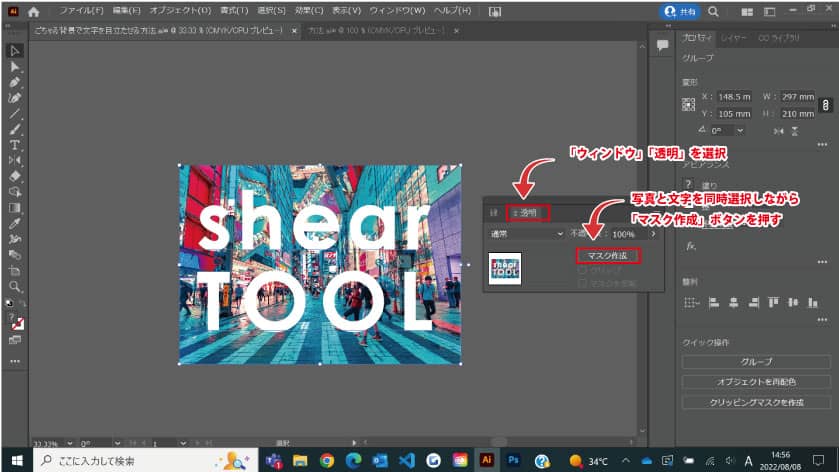
①文字の形に背景をくりぬく

「ウィンドウ」→「透明」を選択
文字(レイヤー上)と背景(レイヤー下)を選択した状態で「マスク作成」ボタンを押します。
②完成

背景の形に文字が切り抜けました。
いかがでしたでしょうか?
複雑な背景でも生きる文字のデザインテクニックでしたー。
その他の使えるテクニック
当サイトでは他にも技術系の記事を掲載しています。

