【wordpress自作テーマ作り】その4:index.phpでループを作る
ループについて

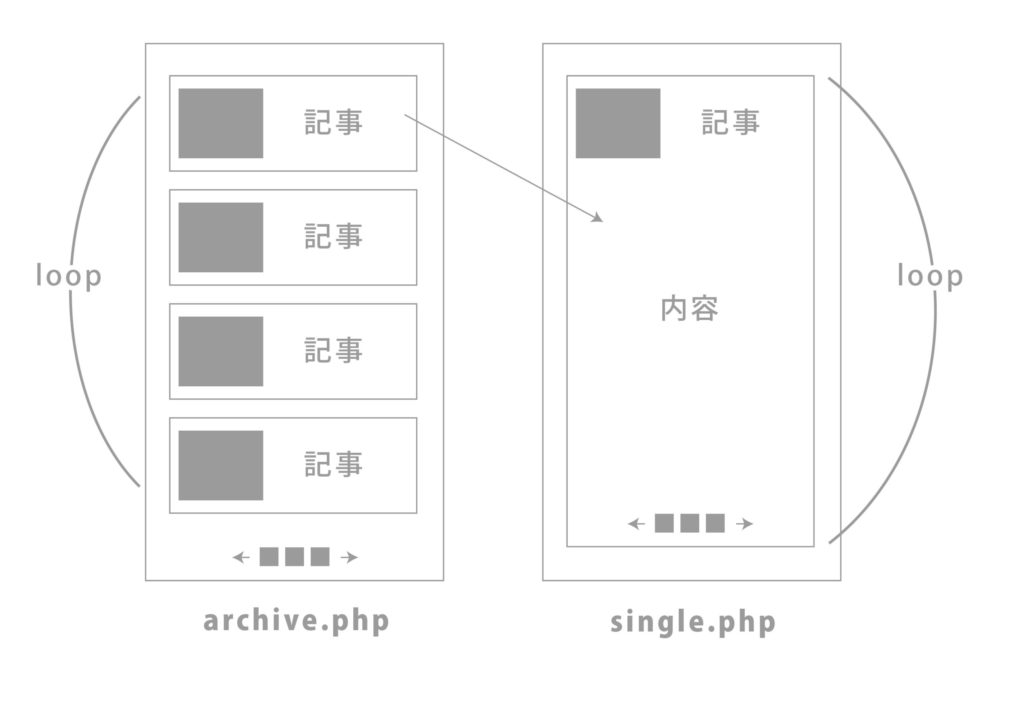
ループとは日々生み出される投稿記事を、データベースから取ってきて表示させるのがループ。メインループ とサブループの2種類ある。
メインループ…カテゴリ一覧/カテゴリ/アーカイブ/最新記事などに使う
サブループ…固定ページに記事一覧を出したり、アーカイブに固定ページ一覧を出したり、無茶振りができるループ。どんどん新しく作れるけど、作りすぎると動作が重くなる。
投稿記事一覧画面(archive.phpとか)と記事内の本文ページ(single.phpとか)に二連続で二つ使ったりする。
<section>
<div class="main">
<div class="main-visual">
</div>
</div>
</section>
<main class="clearfix">
<section>
<div id="content">
<div class="kiji">
<h2>ブログタイトルあああああああああああああああ</h2>
<p><time>2020.10.10</time></p>
<div class="category">
<div class="btn2 btn">css</div><div class="btn2 btn">WEB</div><div class="btn2 btn">css</div>
</div>
<div class="thumbnail">
<img src="images/main-visual.jpg" alt="">
</div>
<div class="honbun">
<p>記事本文ああああああああああああああああ記事本文ああああああああああああああああああああああ
記事本文ああああああああああああああああ記事本文ああああああああああああああああああああああ
記事本文ああああああああああああああああ記事本文ああああああああああああああああああああああ
記事本文ああああああああああああああああ記事本文ああああああああああああああああああああああ</p>
</div>
<div class="kiji-next">
<p><a href="">続きを読む</a></p>
</div>
</div>
<div class="kiji">
<h2>ブログタイトルあああああああああああああああ</h2>
<p><time>2020.10.10</time></p>
<div class="category">
<div class="btn2 btn">css</div><div class="btn2 btn">WEB</div><div class="btn2 btn">css</div>
</div>
<div class="thumbnail">
<img src="images/main-visual.jpg" alt="">
</div>
<div class="honbun">
<p>記事本文ああああああああああああああああ記事本文ああああああああああああああああああああああ
記事本文ああああああああああああああああ記事本文ああああああああああああああああああああああ
記事本文ああああああああああああああああ記事本文ああああああああああああああああああああああ
記事本文ああああああああああああああああ記事本文ああああああああああああああああああああああ</p>
</div>
<div class="kiji-next">
<p><a href="">続きを読む</a></p>
</div>
</div>
<div class="kiji">
<h2>ブログタイトルあああああああああああああああ</h2>
<p><time>2020.10.10</time></p>
<div class="category">
<div class="btn2 btn">css</div><div class="btn2 btn">WEB</div><div class="btn2 btn">css</div>
</div>
<div class="thumbnail">
<img src="images/main-visual.jpg" alt="">
</div>
<div class="honbun">
<p>記事本文ああああああああああああああああ記事本文ああああああああああああああああああああああ
記事本文ああああああああああああああああ記事本文ああああああああああああああああああああああ
記事本文ああああああああああああああああ記事本文ああああああああああああああああああああああ
記事本文ああああああああああああああああ記事本文ああああああああああああああああああああああ</p>
</div>
<div class="kiji-next">
<p><a href="">続きを読む</a></p>
</div>
</div>
<div class="pagination">
<ul>
<li><</li>
<li><a class="circle" href="~">1</a></li>
<li><a class="circle" href="~">2</a></li>
<li><a class="circle" href="~">3</a></li>
<li>></li>
</ul>
</div>
</div>
</section><section>
<div class="main">
<div class="main-visual">
</div>
</div>
</section>
<main class="clearfix">
<div id="content">
<div class="kiji">
<div class="honbun">
<p><span class="m-y">wordpress歴1年目のWEBデザイナーがいろんなことをやっていくブログです。</span><br>
</p>
</div>
</div>
<article class="news">
<?php if ( have_posts() ):
while ( have_posts() ) : the_post(); ?>
<article id="post-<?php the_ID(); ?>" <?php post_class('kiji'); ?>>
<h2><a href="<?php the_permalink(); ?>"><?php the_title(); ?></a></h2>
<p><time datetime="<?php the_time('y-m-d'); ?>"><?php the_time('Y年m月d日'); ?></time></p>
<div class="category">
<?php the_category(); ?>
</div>
<div class="thumbnail">
<?php if (has_post_thumbnail() ):?>
<a href="<?php the_permalink(); ?>"><?php the_post_thumbnail('post-thumbnail'); ?></a>
<?php else: ?>
<a href="<?php the_permalink(); ?>"><img src="<?php echo get_template_directory_uri(); ?>/images/common/noimage_.png" alt=""></a>
<?php endif; ?>
</div>
<div class="honbun">
<?php the_excerpt(); ?>
</div>
<div class="kiji-next">
<p><a href="<?php the_permalink(); ?>">続きを読む</a></p>
</div>
</article>
<?php
endwhile;
endif; ?>
<div class="pagination">
<?php echo paginate_links( array(
'type' => 'list',
'mid_size' => '1',
'prev_text' => '<',
'next_text' => '>',
'mid_size' => '1',
) ); ?>
</div>
</div>
</article>
<section>たくさん作ったブログ記事のhtmlを一記事だけ残して消去。
一つの記事をphpに載せ替えて、ループで繰り返し表示させる感じ。
(内容はデータベースから別々の記事をとってくる)
記事一覧を作る。
メインループ で記事をはさむ
<?php if ( have_posts() ):
while ( have_posts() ) : the_post(); ?>
(本文:<article id="post-<?〜</article>)
<?php endwhile;
endif; ?> <?php if ( have_posts() ):←もしこのページに記事があるなら
while ( have_posts() ) : the_post(); ?>←記事とりにいきます。
<?php endwhile;←もしこのページに記事がないなら
endif; ?>←ループ終了します。
記事にひっかけるクラスを作る
<article id="post-<?php the_ID(); ?>" <?php post_class('kiji'); ?>> 記事の開始にこのタグを挿入することによって、記事の装飾を書き換える唯一のcssクラスを追加することができる。何気に大事。
<?php post_class(‘kiji’); ?>
.kijiというクラスを追加したことにより、記事の見出しの部分から本文から、記事の広さとか色とか、#kiji h2とか#kiji pとかの指定でいろいろ変えることができる。
このとっかかりが出来ないと、wordpressが排出したhtmlタグに載せる形でcssを記述しなければならないので、かなりめんどかった(結局直した)。
タイトルとか時間とかカテゴリとかをwordpress仕様に変えていく
<h2>ブログタイトルあああああああああああああああ</h2>
<p><time>2020.10.10</time></p>
<div class="category">
<div class="btn2 btn">css</div><div class="btn2 btn">WEB</div><div class="btn2 btn">css</div>
</div><h2><a href="<?php the_permalink(); ?>"><?php the_title(); ?></a></h2>
<p><time datetime="<?php the_time('y-m-d'); ?>"><?php the_time('Y年m月d日'); ?></time></p>
<div class="category">
<?php the_category(); ?>
</div>- <?php the_permalink(); ?>←これをリンク先に入れると、投稿ページに執筆した記事の中に飛びます。
- <?php the_title(); ?>←これをリンクタグの間に挟むと、記事のタイトルが表示されます。
- datetime=”<?php the_time(‘y-m-d’); ?>”>←時間を呼び出して
- <?php the_time(‘Y年m月d日’); ?>←表示
- <?php the_category(); ?>←カテゴリに設定した単語が出てくる
アイキャッチ を有効化する
functions.phpに記述しないと出てこないやつ。
/*アイキャッチ使用可能 */
add_theme_support( 'post-thumbnails' );
set_post_thumbnail_size( 1200, 400, true, array( 'center', 'top' ) );
add_image_size( 'post-thumbnail', 1200, 400, true, array( 'center', 'top' ) );
add_image_size( 'single-thumbnail', 1200, 600, true, array( 'center', 'top' ) );add_theme_support( ‘post-thumbnails’ );←アイキャッチ 使用可能
set_post_thumbnail_size( 1200, 400, true, array( ‘center’, ‘top’ ) );←アイキャッチを切り取る設定(幅1200px,高さ400px,切り取ります,array(真ん中,真ん中))
サムネイルを設定する
<div class="thumbnail">
<img src="images/main-visual.jpg" alt="">
</div><div class="thumbnail">
<?php if (has_post_thumbnail() ):?>
<a href="<?php the_permalink(); ?>"><?php the_post_thumbnail('post-thumbnail'); ?></a>
<?php else: ?>
<a href="<?php the_permalink(); ?>"><img src="<?php echo get_template_directory_uri(); ?>/images/common/noimage_.png" alt=""></a>
<?php endif; ?>
</div><?php if (has_post_thumbnail() ):?>←サムネイル があったら
<a href=”<?php the_permalink(); ?>”><?php the_post_thumbnail(‘post-thumbnail’); ?></a>←記事本文へのリンクをつないで、functions.phpで設定した通りに切り取ります
<?php else: ?>←サムネイル がなかったら
<a href=”<?php the_permalink(); ?>”><img src=”<?php echo get_template_directory_uri(); ?>/images/common/noimage_.png” alt=””></a>←/images/common/noimage_.png という画像を表示させます
<?php endif; ?>←分岐終了
記事本文を表示する
<div class="honbun">
<p>記事本文ああああああああああああああああ記事本文ああああああああああああああああああああああ
記事本文ああああああああああああああああ記事本文ああああああああああああああああああああああ
記事本文ああああああああああああああああ記事本文ああああああああああああああああああああああ
記事本文ああああああああああああああああ記事本文ああああああああああああああああああああああ</p>
</div><div class="honbun">
<?php the_excerpt(); ?>
</div><?php the_excerpt(); ?>←本文開始の何文字か出す。
何文字かの指定はfunctions.phpで可能(デフォルトは110文字らしい)
function my_excerpt_length($length) {
return 200;
}
add_filter('excerpt_length', 'my_excerpt_length');ページネーション を作成する
<div class="pagination">
<ul>
<li><</li>
<li><a class="circle" href="~">1</a></li>
<li><a class="circle" href="~">2</a></li>
<li><a class="circle" href="~">3</a></li>
<li>></li>
</ul>
</div><div class="pagination">
<?php echo paginate_links( array(
'type' => 'list',
'mid_size' => '1',
'prev_text' => '<',
'next_text' => '>',
'mid_size' => '1',
) ); ?>
</div>paginate_links でアーカイブに収納されている記事数を番号付きで表示する。
‘type’ => ‘list’,にすると、ul liタグを作って排出。
‘next_text’ => ‘<’をつけることで、番号の前に「>」の記号をつけている。

